在幾年前開發iOS應用的時候還只需要考慮一個屏幕,我們會自豪地告訴Android開發者,iPhone不需要考慮屏幕適配問題,而今天這種自豪已經失去。隨著iPhone 6設備的發布,iOS設備屏幕越來越多樣化了,這也給開發人員帶來不小的麻煩。為了適配多種不同的iOS設備屏幕,iOS 8推出了基于Auto Layout的Size Class技術。下面徐州APP開發公司小編和大家一起來學習一下iOS 8屏幕的多樣性
1.iOS 8 屏幕的多樣性
2014年9月9日,蘋果公司發布了iPhone 6設備,這使得iOS設備越來越多樣化,其中屏幕的多樣化是最為復雜的。因此,南昌APP開發公司在介紹屏幕適配技術之前,有必要了解一下iOS 8設備屏幕相關的信息。
1.1 iOS 8 屏幕介紹
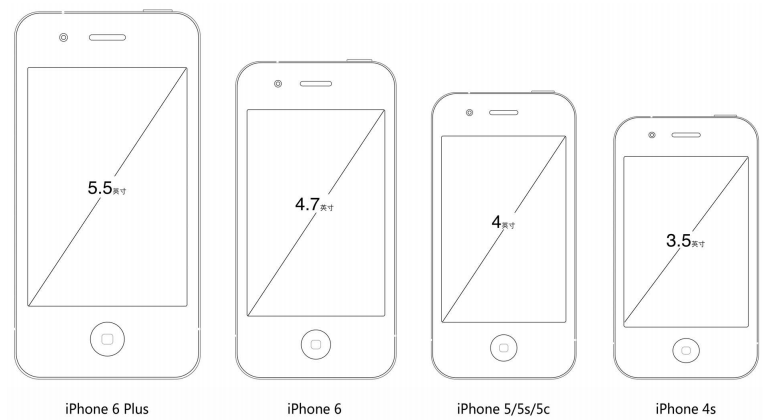
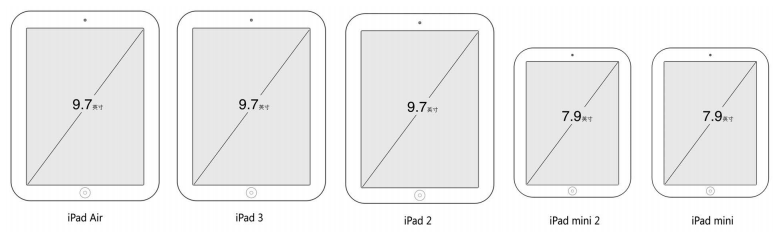
截至2014年10月10日,主流的iOS設備屏幕至少有9種,見圖1和圖2所示。

圖1 iPhone設備屏幕比較

圖2 iPad設備屏幕比較
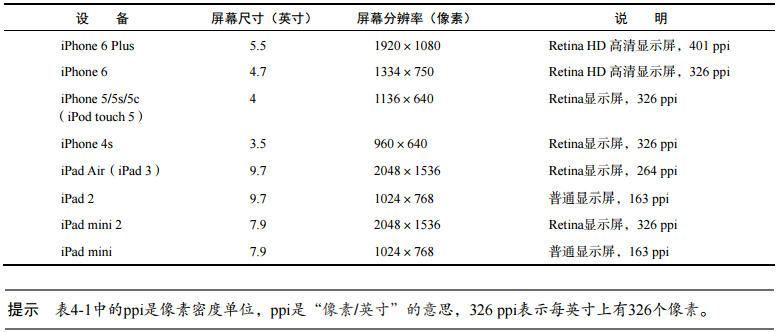
更加詳細的信息見下表所述。
表1 iOS 設備屏幕分辨率

1.2 iOS 8 的三種分辨率
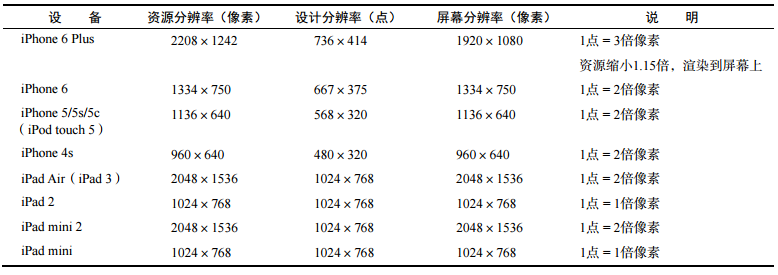
對于普通用戶,了解表4-1所述的信息已經足夠了;而對于設計人員和開發人員,還需要了解更深層的分辨率信息。為了解決屏幕適配問題,在一些游戲引擎中提出了3種分辨率:資源分辨率、設計分辨率和屏幕分辨率。
資源分辨率:也就是資源圖片的大小,單位是像素。
設計分辨率:邏輯上的屏幕大小,單位是點。我們在Interface Builder設計器中的單位和程序代碼中的單位都是設計分辨率中的“點”。
屏幕分辨率:是以像素為單位的屏幕大小,所有的應用都會渲染到這個屏幕上展示給用戶。從表2可見,iPhone 6 Plus是最為特殊的設備,資源分辨率與屏幕分辨率的比例是1.15 : 1,而其他的設備比例是1 : 1。不同的人群關注的分辨率也是不同的,UI設計人員主要關注的是資源分辨率,開發人員主要關注的是設計分辨率,而一般用戶主要關注的是屏幕分辨率。
表 2 iOS 設備的三種分辨率

1.3 獲得 iOS 設備屏幕信息
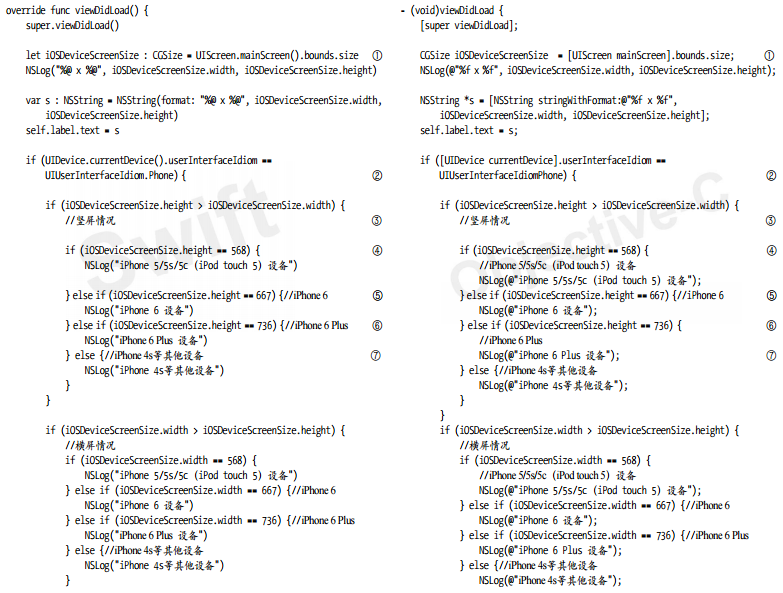
為了屏幕適配的需要,有的時候我們需要獲得iOS設備的屏幕信息,然后根據該信息判斷是哪一種iOS設備。視圖控制器ViewController的主要代碼如下:


第①行代碼用于獲得屏幕大小,返回值是CGSize類型的。第②行代碼用于獲得設備信息,然后判斷是否為iPhone設備,其中UIDevice的靜態方法currentDevice可以獲得設備信息,UIUserInterfaceIdiom是枚舉類型,它的成員包括以下幾個。
Phone:判斷為iPhone或iPod touch設備。Objective-C版本為UIUserInterfaceIdiomPhone。
Pad:判斷為iPad設備。Objective-C版本為UIUserInterfaceIdiomPad。
Unspecified:未知設備。Objective-C版本為UIUserInterfaceIdiomUnspecified。
獲得是哪個設備后,我們還需要判斷是橫屏還是豎屏,第③行代碼用于判斷是否是豎屏情況。第④行代碼用于判斷設備是否為iPhone 5/5s/5c(iPod touch 5)等設備,第⑤行代碼用于判斷設備是否為iPhone 6 設備,第⑥行代碼用于判斷設備是否為'iPhone 6 Plus設備,第⑦行代碼判斷是否為iPhone4s等其他設備。如果設備處于橫屏情況,則只需要判斷屏幕的寬度就可以了。
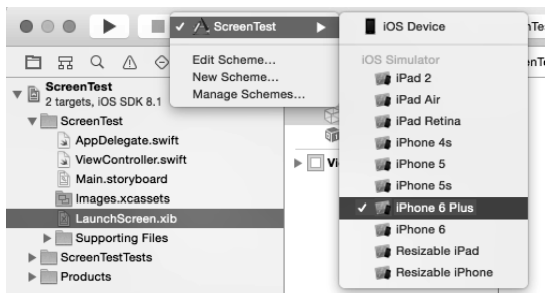
讀者測試這段代碼時,可以打開本節的實例代碼ScreenTest,在Xcode選擇不同的模擬器進行測試即可,如圖3所示。

圖3 選擇不同的模擬器